¿Cuál es la diferencia entre JPG, PNG, y GIF?
Los formatos de imagen son algo con lo que muchos estamos familiarizados, pero raramente entendemos de verdad que significan las diferentes extensiones que tienen esas fotos que guardamos en nuestro ordenador o en el móvil, o el sin fin de imágenes que vemos y compartimos en la web.

Cuando tomamos fotos con una cámara digital o con un smartphone usualmente estas están en formato JPGE (JPG), igual que muchas imágenes que vemos en la web, solo que estás tienden a pesar mucho menos. Si te consigues con iconos o imágenes con transparencias estos casi siempre son PNGs, y ¿quien no pensó mientras leía esto en los GIFs animados? otro tipo de imágenes que sin duda todos disfrutamos mucho.
Los formatos de imágenes puede separarse en 3 categorías grandes: lossy y lossless -que son formatos comprimidos-, y los formatos no comprimidos. Estos últimos suelen tener la mayor cantidad de data y son bastante pesados, pero son la representación exacta de la imagen. El formato de imagen BMP es un tipo de formato de este tipo aunque también pueden haber BMP comprimidos.
Lossy vs. Lossless
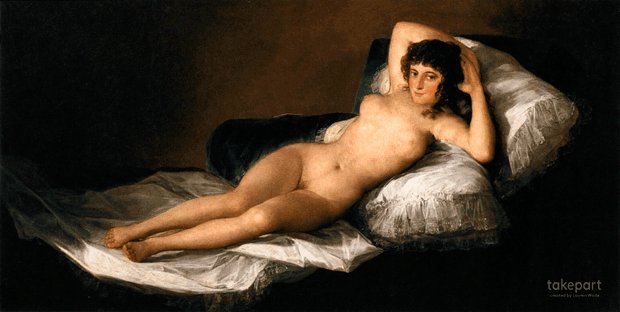
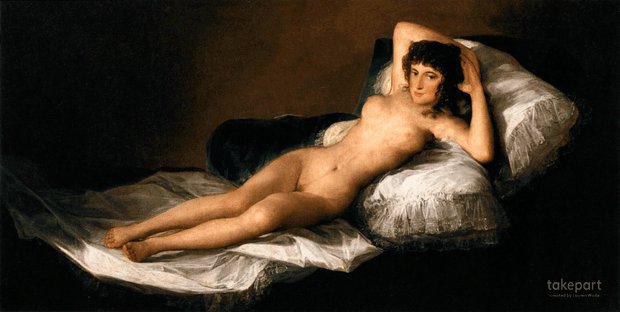
Los formatos de imagen Lossy (algoritmo de compresión con pérdida) se usan con el objetivo de representar la información utilizando la menor cantidad de la misma, no representa los datos de manera exacta pero disminuye el tamaño de los mismos. Por lo que este algoritmo es ideal para guardar imágenes fotográficas que de otra manera ocuparían mucho espacio: JPGE (Joint Photographic Experts Group) es un claro ejemplo de imágenes “lossy”.

El formato JPGE usualmente no es el adecuado para ilustraciones, dibujos o texto, porque la compresión de la imagen suele generar artefactos. En estos casos la mejor alternativa es el uso de PNG (Portable Network Graphics), un formato Lossless (algoritmo de compresión sin pérdida). Este tipo de compresión al igual que el lossy buscar representar cierta cantidad de información ocupando un espacio menor, pero reconstruyendo los datos de manera exacta a los originales. Este formato es perfecto para aquellas imágenes que no se verían bien cuando se comprimen con pérdida, por supuesto como puedes imaginar este formato no es capaz de lograr una compresión tan alta como el lossy.
Para concluir esta parte: Lossless significa que la imagen será más pequeña pero no a costas de perder calidad. Lossy significa que la imagen será aún más pequeña pero con una disminución significativa de la calidad.
Los GIFs utilizan el método de compresión lossless, al igual que los archivos BMP, pero en el caso de los GIFs el tamaño es mucho más pequeño, BMP es un formato viejo y salvar imágenes de este tipo resulta en archivos muy, muy grandes. BMP es un formato casi obsoleto que no destaca en nada y que ya está casi en completo desuso, excepto por niños que aún hacen dibujitos en MS Paint. Los GIFs solo pueden contener un máximo de 256 colores diferentes en el archivo, lo que es una cantidad bastante pequeña, pero los GIFs pueden ser animados, y también tener transparencias. Es el formato favorito de los gatos en Internet.
Fuente:bitelia.com
Views